문제발생
React를 공부하기 위해 Youtube를 보면서 실습하던 도중, 영상에서는 프록시가 잘 작동이 되지만, 실습환경인 내 컴퓨터에서는 프록시가 잘 작동이 되지 않았습니다.
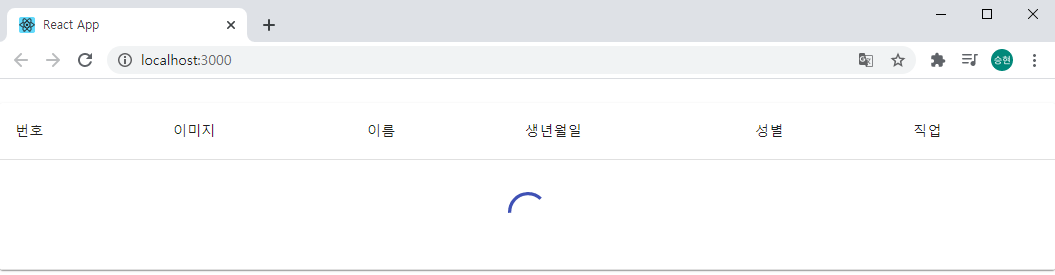
서버는 잘 작동이 되는데, 클라이언트에서 서버로 API를 요청하는데, 프록시가 작동을 하지 않아서 로딩이 되지 않는 문제점이 발생하였습니다.

문제원인
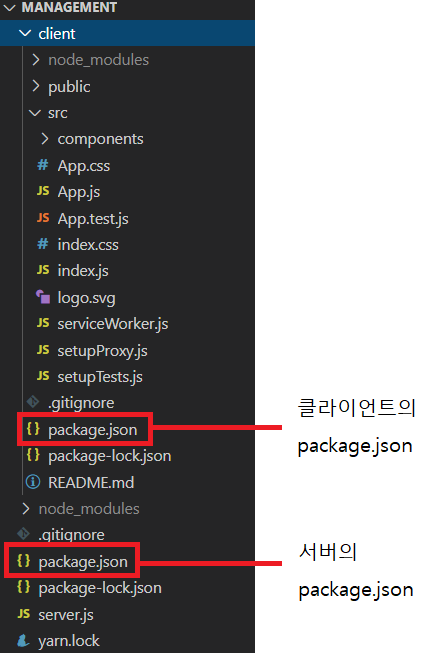
package.json파일이 server.js가 있는 root폴더와 소스코드와 클라이언트에게 제공하는 코드가 있는 client 폴더 두곳에 존재했는데, 서버쪽 package.json파일에만 프록시 설정을 해 주어서, 클라이언트에서 동작할 때는 프록시가 설정되어 있지 않아서 인식하지 못했습니다.

문제해결
두가지 방법이 있습니다.
1. client/package.json에 프록시 설정 추가
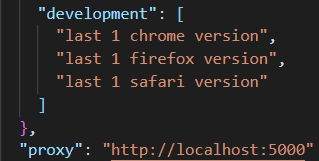
서버의 package.json에 했던 것 처럼, "proxy"를 추가하여 주소를 적어주면 해결이 되었습니다.

2. http-proxy-middleware를 이용하여 프록시 설정 추가
최신버전 Create-React-App 기능에는 프록시 설정을 커스터마이징 할 수 있도록 추가되었습니다.

http-proxy-middleware라는 모듈을 사용하여 프록시 설정을 커스터마이징 할 수 있습니다.
먼저 모듈을 설치합니다.
$ npm install http-proxy-middleware --save
이후 src폴더 내에 setupProxy.js 파일을 추가합니다.
const proxy = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
proxy('/api', {
target: 'http://localhost:5000/',
changeOrigin: true
})
);
};/api로 시작되는 호출은 target에 적힌 위치로 호출되도록 설정해 두었습니다.
마치며
제가 처음 공부하는 부분이라 틀린 부분과 부족한 부분이 많은데 지적해주시면 달게 받겠습니다.